먼저 VS Code(Visual Studio Code)를 설치한다
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
그리고 Node.js를 설치한다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
설치는 경로확인만 잘하고 next를 누르면 된다.
VS Code를 설치 후 왼쪽의 확장or(Ctrl+Shift+'X')키를 눌러 확장프로그램 설치목록에서 Code Runner를 설치한다.
hello.js 파일을 만든 후 테스트를 입력한다.
console.log('hello')
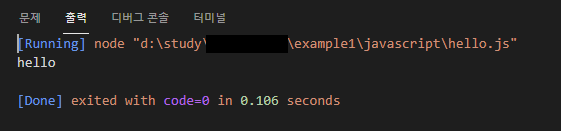
(1)Ctrl+Alt+N

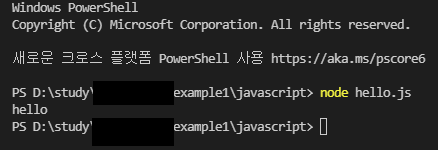
(2)아래 터미널에서 node hello.js를 입력한다.

js파일이 정상적으로 동작하는 것을 확인 할 수 있다.
반응형
'Study > Web' 카테고리의 다른 글
| [IntelliJ]Cause: invalid source release: 11 (0) | 2022.08.02 |
|---|---|
| REST API란? (0) | 2022.07.09 |
| 스프링vs 스프링 부트(Spring & Spring Boot) (0) | 2022.07.08 |
| HTML 태그 모음 (0) | 2022.06.19 |